How To Create A Programming Portfolio
Portfolios using Storyplanet
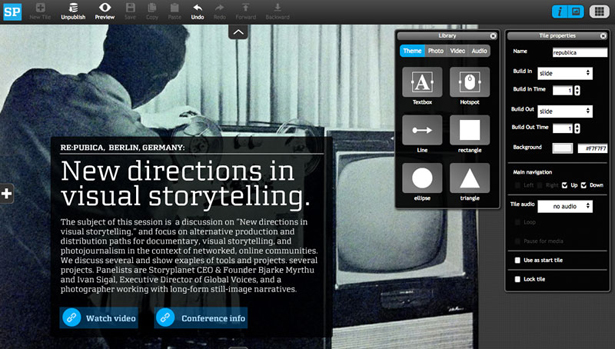
The Danish creative software developer Storyplanet has launched an online toolbox for making interactive productions. Like the company itself, it's entitled Storyplanet, and it provides a modular drag-and-drop interface that helps you design website layouts, publications, presentations with all sorts of interactivity. If you need to produce an online gallery or portfolio site, it could be just the thing. While it's in beta it's free to use, and the developers are working on tablet integration. Current users include Peter Gabriel's charity Witness (above), Al Jazeera and campaigning filmmaker Lauren Hatvany.
One of the tricky things about using online platforms for your site or shop is that, unless you're willing to delve into coding to customise your project your visitors can tell it's Cargo, WordPress, Big Cartel or what have you. The makers of Storyplanet recognise this and are striving to enable designers to create unique presentations.

"Storyplanet is highly customisable, and you can change almost all aspects of your story from navigation to colour scheme to fonts. We have 24 beautiful fonts in the builder, and you can upload text as a PNG if you are not satisfied with the ones we provide," says Storyplanet founder Bjarke Myrthu. "I totally agree that most current tools lock you into certain paradigms and concepts. The problem is that it's difficult to do something that is very flexible, yet easy to use. We spend a really long time figuring out how to do that, but I believe we have cracked the code. Our mission is that your own creativity should be the limit of what you can do, not the tool and technology."

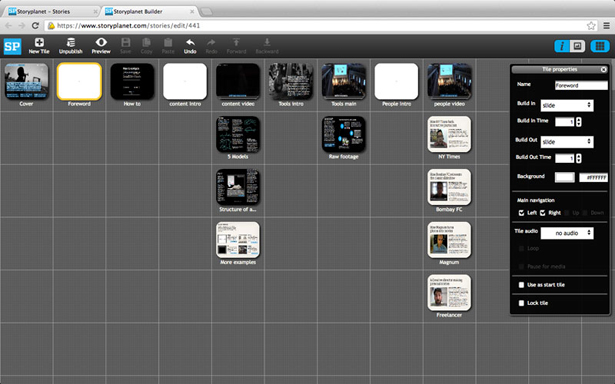
Each project is called a story, starts off with one tile, and further tiles can be added to become slides or pages. You can work in a grid view, sliding your tiles around, inserting new ones, and structuring your project like a sitemap. At the same time you can set up the interactivity and navigation - it can be as simple as clicking arrows up, down, left and right to move between tiles, or you can set up links between them. Each individual tile can contain content - words, images, video, audio and so forth. In a new iteration of Storyplanet, you'll also be able to suck in content from Youtube, Instagram and other platforms, and embed web pages.
Myrthu continues: "We currently have some simple actions like opening a web page, jumping between tiles, and setting transitions between tiles. But in the future you will be able to control almost any part of your story like starting and stopping video, fading elements in and out and moving things across the screen. We are building a really awesome way to do this easily without dealing with code."
Check out the top 15 designer resum tips at our sister site, Creative Bloq.
Related articles
How To Create A Programming Portfolio
Source: https://www.creativebloq.com/computer-arts/portfolios-using-storyplanet-9127842
Posted by: grossgook1951.blogspot.com


0 Response to "How To Create A Programming Portfolio"
Post a Comment